
Букмарклет — это специальная закладка. От обычной закладки букмарклет отличается тем, что содержит не ссылку на документ, а специальный JavaScript-код.
Чтобы создать букмарклет, надо просто завести соответствующую закладку. Чтобы запустить букмарклет на выполнение, надо перейти по этой закладке. При этом выполнится соответствующий JavaScript-код, который в большинстве случаев, вызовет не переход на другую страницу, а некоторые манипуляции с текущей открытой в браузере web-страницей.
Важной особенностью букмарклета является то, что JavaScript-код выполняется в контексте страницы. То есть, вызов букмарклета эквивалентен внедрению соответствующего кода прямо в страницу.
Букмарклеты имеют существенное ограничение: они не работают на страницах, загруженных по HTTPS. Это ограничение предусмотрено в брузерах из соображений безопасности.
Вот простейший пример — букмарклет, подсчитывающий количество ссылок на странице.
javascript:alert(document.getElementsByTagName('a').length)
Вы можете добавить его в закладки, используя эту ссылку: количество ссылок.
К сожалению, большинство браузеров не позволяют сделать закладку, не перейдя по ссылке, а перейти по ссылке букмарклета, естественно, нельзя. Поэтому, чтобы создать букмарклет, вам придётся воспользоваться меню управления закладками вашего браузера.
javascript:Array.prototype.slice.call(document.getElementsByTagName('img')).forEach(function(e) {e.parentNode.removeChild(e);});
Бывает полезен при чтении на мобильном устройстве или планшете. Большие картинки на многих сайтах не несут какой-то особой смысловой нагрузки, но приводят к разъезжанию контента на маленьких экранах. Этот букмарклет решает проблему.
javascript:Array.prototype.slice.call(document.getElementsByTagName('img')).forEach(function(e){var x=e.style;x.width='50px';x.float='right';x.clear='both';});
Этот букмарклет поступает с картинками довольно радикально: назначает им всем одинаковую ширину и отправляет их все плавать вправо. Часто это делает страницу на много читабильней на устройствах с маленьким экраном. Хотя шарм может пострадать.
Для реализации сложной функциональности, требующей объёмного JavaScript-кода, удобно использовать загружаемые букмарклеты.
При этом букмарклет-загрузчик может выглядеть так
javascript:(function(a){a.body.appendChild(a.createElement("script")).src="адрес"})(document);
Это не совсем букмарклеты в классическом понимании. Они не содержат JavaScript-кода, или содержат его косвенно.
Такой букмарклет содержит полный документ. Хороший пример — редактор в окне браузера в одну строку:
data:text/html,<html contenteditable>
Сделайте этот код адресом закладки и простой редактор всегда под рукой.
Сразу предупреждаю: эти букмарклеты я написал для себя, для упрощения отладки web-страниц, с которыми мне приходится работать.
Возможно, они не делают каких-то вещей. Может быть они работают не во всех браузерах. Если это так, а вам хотелось бы не так, — пожалуйста обращайтесь.
Надеюсь, они будут вам полезны, возможно с некоторыми модификациями, или как отправная точка для создания чего-то совершенно другого. Может быть вам помогут закомментированные строки.
Второе предупреждение: все букмарклеты — внешние. Мне это удобно, они просто лежат у меня на сайте. Вы может можете ими пользоваться, как внешними, или скопировать их куда-нибудь на свои сервера. С файловой системы букмарклеты не загрузятся — нужен именно HTTP-сервер.
Я предлагаю и настоятельно советую вам загружать минифицированные версии кода. Полный, не сжатый, код я выкладываю на этой странице.
Код, который надо вставить в букмарку:
javascript:(function(a){a.body.appendChild(a.createElement("script")).src="http://www.michurin.net/bookmarklets/qr-url.min.js"})(document);
Исходный код (просто для интересущихся):
/*jslint white: true, sloppy: true, plusplus: true */
/*globals document */
(function(d) {
function mkdiv(bw, pad, position, top, left, right, cursor) {
var names = ['border-width', 'padding', 'position', 'top', 'left', 'right', 'cursor'],
css = 'border-style: solid; border-color:#000; text-align: center; font: normal bold normal 10px/10px sans-serif;background: #fff none;',
div = d.createElement('div'),
i, v;
for (i = 0; i < 7; ++i) {
v = arguments[i];
if (v !== undefined) {
css += names[i] + ':' + v + (typeof(v) === 'number' ? 'px' : '') + ';';
}
}
div.setAttribute('style', css);
return div;
}
var txt = d.location.href,
hh = mkdiv(1, 10, 'fixed', 2, 2),
hi = mkdiv(0, 0),
ht = mkdiv(0, 0),
hc = mkdiv(1, 6, 'absolute', 2, undefined, 2, 'pointer'),
i = d.createElement('img'),
body = d.getElementsByTagName('body')[0];
i.setAttribute(
'src',
'https://chart.googleapis.com/chart?cht=qr&chld=H&chs=400x400&chl=' +
encodeURIComponent(txt)
);
hi.appendChild(i);
ht.innerText = txt;
hc.innerText = 'close';
hc.addEventListener('click', function() {
body.removeChild(hh);
});
hh.appendChild(hi);
hh.appendChild(ht);
hh.appendChild(hc);
body.appendChild(hh);
}(document));
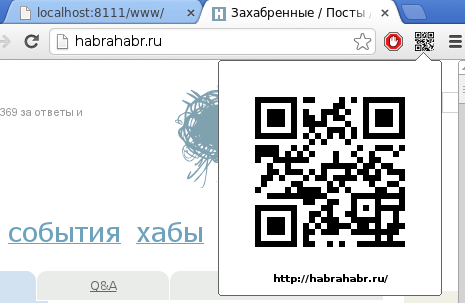
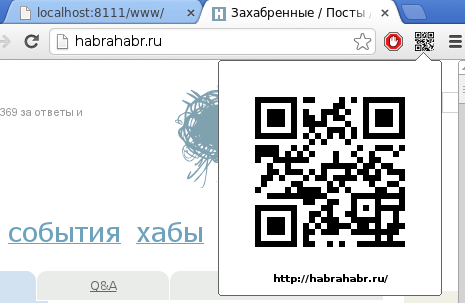
Для Chrome я оформил это дело в виде расширения. Выглядит так:

Код для букмарки:
javascript:(function(a){a.body.appendChild(a.createElement("script")).src="http://www.michurin.net/bookmarklets/check-links.min.js"})(document);
Код букмарклета для справки:
/*jslint indent:2 white:true sloppy:true plusplus:true maxerr:1 */
/*globals document, window */
// http://www.jslint.com/lint.html
(function(doc, win) {
if (!win.confirm('Проверить ссылки?')) {
return;
}
var i, rq, h, x, xx = doc.getElementsByTagName('a');
function blink(e, x) {
x = !x;
var s = e.style, c = x ? '#ff0000' : '#000000';
s.color = '#000000';
s.backgroundColor = c;
s.borderWidth = '1px';
s.borderStyle = 'solid';
s.borderColor = '#000000';
setTimeout(function() { blink(e, x); }, 120);
}
function cb_gen(e, rq) {
return function() {
var t;
if (rq.readyState === 4) {
//console.log(rq, rq.status);
if (rq.status === 200) {
t = doc.createTextNode(' [OK]');
} else {
t = doc.createTextNode(' [ERROR:' + rq.status + ']');
blink(e);
}
e.appendChild(t);
}
};
}
for(i = 0; i < xx.length; ++i) {
x = xx[i];
h = x.getAttribute('href');
rq = new win.XMLHttpRequest();
rq.open('GET', h);
rq.onreadystatechange = cb_gen(x, rq);
rq.send(null);
//console.log(i, xx[i]);
}
}(document, window));
Код для букмарки:
javascript:(function(a){a.body.appendChild(a.createElement("script")).src="http://www.michurin.net/bookmarklets/show-img-info.min.js"})(document);
Код букмарклета для справки:
/*jslint indent:2 white:true sloppy:true plusplus:true maxerr:1 */
/*globals document, window */
// http://www.jslint.com/lint.html
(function(doc, win) {
function create_div(css_line) {
var x = doc.createElement('div');
if (css_line !== undefined) {
x.setAttribute('style', css_line);
}
return x;
}
function addpend_info(target, source, attr_name) {
var
d = create_div('background-color: #555; color: #fff; margin: 2px 0 0 0; padding: 2px'),
t = doc.createTextNode(attr_name + '=' + source.getAttribute(attr_name));
d.appendChild(t);
target.appendChild(d);
}
var i, d, dd, p, e, ec,
ee = Array.prototype.slice.call( // immutable копия
doc.getElementsByTagName('img')
);
for(i = 0; i < ee.length; ++i) {
e = ee[i];
p = e.parentNode;
dd = create_div('border: 1px solid #000; margin: 5px');
// dd = create_div(win.getComputedStyle(e, null).cssText);
d = create_div();
ec = e.cloneNode();
// ec.setAttribute('style', '');
// ec.setAttribute('class', '');
d.appendChild(ec);
dd.appendChild(d);
addpend_info(dd, e, 'src');
addpend_info(dd, e, 'alt');
p.insertBefore(dd, e.nextSibling); // nextSibling=null работает хорошо ,-)
p.removeChild(e);
}
}(document, window));